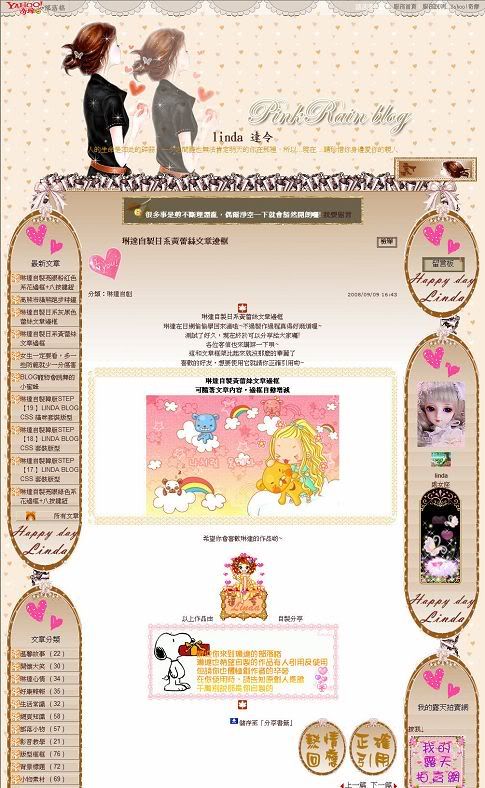
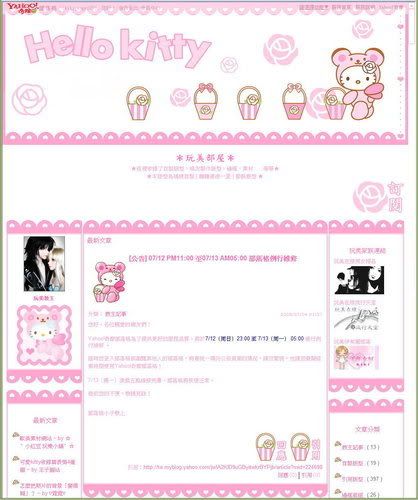
教主分享自組版型【21】天使熊 Hello kitty 套裝版型
教主分享自組版型【21】天使熊 Hello kitty 套裝版型
本版型素材來源:
圖片取自 Hello kitty 官網
其他素材皆來至國內外網站
*分享是件快樂美好的事,若要外連請註明原出處,並帶走上、下LOGO ~謝謝~*






好久沒做版型了,說真ㄉ還有點生疏呢!
之前,教主ㄉ作息都是配合babyㄉ
但這幾天不知怎麼ㄉ,竟然失眠
baby 睡著了,教主卻睡不著
所以只好來做做版型吧!
這麼久沒做,當然一開始要做ㄉ就是教主跟baby都喜歡ㄉ Hello kitty 囉
這個版型看起來很清爽簡約
但是粉色ㄉ天使熊 Hello kitty 看起來還是很可愛溫馨喔~

【部落格版型圖】
本版型適用三欄式版面

教主自製訂閱、回應、引用圖



教主自製三按鍵圖



教主自製左右邊框

教主自製留言、回應上方圖

教主自製留言、回應後感謝圖

塑像圖


1‧
2.【面板設定】>【自訂樣式】;將以下全部語法貼入【自訂樣式】頁面的【CSS語法欄內】
~~~~~~ /*語法複製開始『 教主自製自組版型【21】天使熊 Hello kitty 套裝版型 』*/ ~~~~~~
/******各式背景的設定******/
/*大標題圖背景+重覆底背景設定*/
body {background:url( http://img379.imageshack.us/img379/4641/i21jhellokittyj.jpg ) center top transparent no-repeat;}
html {background:url( http://img243.imageshack.us/img243/2725/10charmmykittyhw2.jpg ) center top #FFFFFF repeat;}
/*奇摩標題圖語法-背景加無框*/
#yblogtitle .mbd,#yblogtitle .mft{background-color:transparent;}
#yblogtitle .mbd,#yblogtitle .mft{background: url() no-repeat;}
#yblogtitle .rctop{background:url() left top no-repeat;margin-right:0px}
#yblogtitle .rctop div{background:url() right top no-repeat;height:0px;right:-0px}
#yblogtitle .rcl{background:url() repeat-y;border:none;}
#yblogtitle .rcr{background:url() right repeat-y}
#yblogtitle .rcbtm {zoom:1;background:url() left bottom no-repeat;margin-right:0px}
#yblogtitle .rcbtm div {background:url() right bottom no-repeat;height:0px;right:-0px}
/*更換性別圖檔*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background:url( http://img268.imageshack.us/img268/6030/i21jhellokitty.jpg ) no-repeat;background-position:0% 50%;width:135px; height:150px;text-align:center;}
#ymodprf .horos img{display:none}
/*編輯刪除按鈕圖片設定*/
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px outset #90006c;}
.reportbtns span{background:transparent;border:2px outset #95123a;}
/*三按鈕更換圖*/
div.btncompose a{display:block;width:65px;height:40px;overflow:hidden;background:url( http://img268.imageshack.us/img268/8444/i21jhellokittyo.jpg ) no-repeat;}
div.btnphoto a{display:block;width:65px;height:40px;overflow:hidden;background:url(http://img18.imageshack.us/img18/3058/i21jhellokittyw.jpg ) no-repeat}
div.btnsetup a{display:block;width:65px;height:40px;overflow:hidden;background:url(http://img12.imageshack.us/img12/6269/i21jhellokittyz.jpg ) no-repeat}
/*文章前小圖設定*/
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://filei.sayclub.kr/charimg/item_real2/s_u_01_12089_01_02.gif ) no-repeat;padding-left:100px;height:120px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url( http://s264.photobucket.com/albums/ii176/nina553333/th_53.gif );background-repeat:no-repeat;padding-left:20px;padding-top:15px;}
.ycntmod .mbd ul.list li.more {margin:20 5;text-align:right;background:url( http://www.geocities.jp/choco_asa/img/icon/syokubutsu/01/hana3.gif ) 7px center no-repeat;}
/*訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:130px;height:85px;overflow:hidden;background:url( http://img6.imageshack.us/img6/3449/i21jhellokittyq.jpg ) no-repeat;margin:0;border:1px dotted #FFFFFF}
/*回應跟引用更換圖片語法*/
div.btncomment a {display:block;height:72px;width:80px;background:url( http://img6.imageshack.us/img6/6030/i21jhellokitty.jpg ) no-repeat;}
div.btntrackback a {display:block;height:72px;width:80px;background:url( http://img188.imageshack.us/img188/6030/i21jhellokitty.jpg ) no-repeat;}
/*回應上文章下方加圖檔*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:140px;background:url( http://img6.imageshack.us/img6/5928/i21jhellokittyd1.gif ) no-repeat;background-position:center;}
/*留言版上方加圖檔*/
#yleavemsg #rte {background:transparent url( http://img6.imageshack.us/img6/5928/i21jhellokittyd1.gif ) no-repeat scroll center top;padding-top:140px;}
/*格友留言回應後圖示*/
#ypreviewmsg .yvstrcmnt{background:transparent url( http://img407.imageshack.us/img407/959/i21jhellokittyd2.gif ) no-repeat scroll center top;padding-top:140px;}
/******框框的設定******/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url( http://img27.imageshack.us/img27/2848/i21jhellokittyu.jpg ) bottom center;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url( http://img407.imageshack.us/img407/3058/i21jhellokittyw.jpg ) top center;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:url( ) repeat;border:3px double #FEA6D0;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/******各式顏色的設定******/
/*招呼欄位底色及文字顏色設定*/
#yblast .text{color: #C69642;text-align:left;}
#yblast .bg{background:url( ) no-repeat;padding:0px;}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color: #FEA6D0;padding-top: 320px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #FF6EB4; font-size:20px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:30px }
#yblogtitle .tft {margin:0px 0px 0px 0px;} /*三按鍵位置設定*/
/*側欄區上標底色及文字顏色設定*/
.yc3sec .mhd, .yc3subbd .mhd{background:url( ) no-repeat; padding-top:25px;color: #FF6EB4;text-align:center;}
#ymodcal .mhd{background:transparent no-repeat;color: #FEA6D0;padding-left:0px;padding-top:0px;}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color: #FEA6D0;}
/*側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent ; color: #FEA6D0;}
/*文章區上標*/
.yc3pribd .mhd{ background:url( ) repeat-x right top ;color: #FF6EB4;height:39px;padding-top:0px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent ;color: #FEA6D0;}
/*奇摩置尾區*/
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color: #FEA6D0;}
#yhtw_mastfoot{margin-top:5px;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color: #FEA6D0;}
/*連結文字及位置顏色改變*/
a,a:link,a:visited{color: #FF6EB4;text-decoration: none}
a:hover{color: #C69642;text-decoration: none;position: relative; top: 2px;left:2px;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR: #FFFFFF;
SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF;
SCROLLBAR-SHADOW-COLOR: #FEA6D0;
SCROLLBAR-3DLIGHT-COLOR: #FEA6D0;
SCROLLBAR-ARROW-COLOR: #FEA6D0;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #FFFFFF;}
/*個人資料管理頁面公開的部落標題+管理回應文字顏色設定*/
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #FFFFFF ;color: #C69642;}
#ybloginfo table, #yusrinfo table, #yusrintro p {background: urlFFFFFF;color: #C69642;}
/******其他版面的設定******/
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:195px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:195px;}
.thrcol .yc3subbd {width:185px;float:left;position:absolute;right:8px;}
.thrcol .yc3sec {width:185px;float:right;position:absolute;left:8px;}
#yblast .text a{display:none;}/*隱藏招呼語的我要留言*/
#ymodupdate {display:none;} /*隱藏更新日期*/
#ymodprf .horos img{display:none}/*隱藏性別小圖示*/
body{overflow-x:hidden;}/*隱藏下方捲軸*/
#ymodprf .horos{display:none} /*隱藏個人星座*/
#ymodalbum{display:none;} /*隱藏部落格相簿*/
#ymodmsgbd h3{display:none;} /*隱藏留言板*/
#yhtw_mastfoot{display:none;} /*隱藏雅虎頁尾 */
div.date {display:none} /*隱藏發文時間*/
#ymodprf{display:none} /*Profile隱藏自我介紹欄*/
#yhtw_masthead .mhlogo{display:none}/*隠藏置頂奇摩LOGO */
#yhtw_masthead .mhsch{display:none}/*隠藏置頂功能服務*/
~~~~~~~~~~~~~~~~~~ /*語法複製結束*/ ~~~~~~~~~~~~~~~~~~

本部屋圖片取材皆源自國內外網站
圖像著作權為原創者所有
(純欣賞用,不得用作商業圖利行為)
若有侵權懇請請來函告知,本站將立即刪除圖
 教主分享自組版型【21】天使熊 Hello kitty 套裝版型
教主分享自組版型【21】天使熊 Hello kitty 套裝版型
*分享是件快樂美好的事,若要外連請註明原出處,並帶走上、下LOGO ~謝謝~*
好久沒做版型了,說真ㄉ還有點生疏呢! 之前,教主ㄉ作息都是配合babyㄉ 但這幾天不知怎麼ㄉ,竟然失眠 baby 睡著了,教主卻睡不著 所以只好來做做版型吧! 這麼久沒做,當然一開始要做ㄉ就是教主跟baby都喜歡ㄉ Hello kitty 囉 這個版型看起來很清爽簡約 但是粉色ㄉ天使熊 Hello kitty 看起來還是很可愛溫馨喔~
【部落格版型圖】 本版型適用三欄式版面 教主自製訂閱、回應、引用圖 教主自製三按鍵圖 教主自製左右邊框 教主自製留言、回應上方圖 教主自製留言、回應後感謝圖 塑像圖 1‧ 2.【面板設定】>【自訂樣式】;將以下全部語法貼入【自訂樣式】頁面的【CSS語法欄內】 ~~~~~~ /*語法複製開始『 教主自製自組版型【21】天使熊 Hello kitty 套裝版型 』*/ ~~~~~~




















/*大標題圖背景+重覆底背景設定*/
body {background:url( http://img379.imageshack.us/img379/4641/i21jhellokittyj.jpg ) center top transparent no-repeat;}
html {background:url( http://img243.imageshack.us/img243/2725/10charmmykittyhw2.jpg ) center top #FFFFFF repeat;}
/*奇摩標題圖語法-背景加無框*/
#yblogtitle .mbd,#yblogtitle .mft{background-color:transparent;}
#yblogtitle .mbd,#yblogtitle .mft{background: url() no-repeat;}
#yblogtitle .rctop{background:url() left top no-repeat;margin-right:0px}
#yblogtitle .rctop div{background:url() right top no-repeat;height:0px;right:-0px}
#yblogtitle .rcl{background:url() repeat-y;border:none;}
#yblogtitle .rcr{background:url() right repeat-y}
#yblogtitle .rcbtm {zoom:1;background:url() left bottom no-repeat;margin-right:0px}
#yblogtitle .rcbtm div {background:url() right bottom no-repeat;height:0px;right:-0px}
/*更換性別圖檔*/
#ymodprf .nickname{font-size:12px;font-weight:bold;}
#ymodprf .horos{background:url( http://img268.imageshack.us/img268/6030/i21jhellokitty.jpg ) no-repeat;background-position:0% 50%;width:135px; height:150px;text-align:center;}
#ymodprf .horos img{display:none}
div.btnblgedit,div.btnblgdel,div.btnblgreport,div.btncmntdel {background:transparent;border:2px outset #90006c;}
.reportbtns span{background:transparent;border:2px outset #95123a;}
div.btncompose a{display:block;width:65px;height:40px;overflow:hidden;background:url( http://img268.imageshack.us/img268/8444/i21jhellokittyo.jpg ) no-repeat;}
div.btnphoto a{display:block;width:65px;height:40px;overflow:hidden;background:url(http://img18.imageshack.us/img18/3058/i21jhellokittyw.jpg ) no-repeat}
div.btnsetup a{display:block;width:65px;height:40px;overflow:hidden;background:url(http://img12.imageshack.us/img12/6269/i21jhellokittyz.jpg ) no-repeat}
.yblogcnt .blgtitlebar {margin-bottom:9px;zoom:1;}
.yblogcnt .blgtitlebar h2 {font-size:125%;font-weight:bold;background:url(http://filei.sayclub.kr/charimg/item_real2/s_u_01_12089_01_02.gif ) no-repeat;padding-left:100px;height:120px;}
/*左右欄位小圖*/
.ycntmod .mbd ul.list li{background-image:url( http://s264.photobucket.com/albums/ii176/nina553333/th_53.gif );background-repeat:no-repeat;padding-left:20px;padding-top:15px;}
.ycntmod .mbd ul.list li.more {margin:20 5;text-align:right;background:url( http://www.geocities.jp/choco_asa/img/icon/syokubutsu/01/hana3.gif ) 7px center no-repeat;}
/*訂閱部落格圖示*/
div#btnsbsrb a, div#btnsbsrb_nologin a{display:block;width:130px;height:85px;overflow:hidden;background:url( http://img6.imageshack.us/img6/3449/i21jhellokittyq.jpg ) no-repeat;margin:0;border:1px dotted #FFFFFF}
div.btncomment a {display:block;height:72px;width:80px;background:url( http://img6.imageshack.us/img6/6030/i21jhellokitty.jpg ) no-repeat;}
div.btntrackback a {display:block;height:72px;width:80px;background:url( http://img188.imageshack.us/img188/6030/i21jhellokitty.jpg ) no-repeat;}
/*回應上文章下方加圖檔*/
#yartcmt .pagination strong{display:none;}
#yartcmt .pagination{height:140px;background:url( http://img6.imageshack.us/img6/5928/i21jhellokittyd1.gif ) no-repeat;background-position:center;}
/*留言版上方加圖檔*/
#yleavemsg #rte {background:transparent url( http://img6.imageshack.us/img6/5928/i21jhellokittyd1.gif ) no-repeat scroll center top;padding-top:140px;}
/*格友留言回應後圖示*/
#ypreviewmsg .yvstrcmnt{background:transparent url( http://img407.imageshack.us/img407/959/i21jhellokittyd2.gif ) no-repeat scroll center top;padding-top:140px;}
/******框框的設定******/
.ycntmod {width:100%;position:relative;margin-bottom:10px;overflow:hidden;}
.ycntmod .rctop {zoom:1;background:url( http://img27.imageshack.us/img27/2848/i21jhellokittyu.jpg ) bottom center;margin-right:0px;}
.ycntmod .rctop div {background:transparent right top no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcbtm {zoom:1;background:url( http://img407.imageshack.us/img407/3058/i21jhellokittyw.jpg ) top center;margin-right:0px;}
.ycntmod .rcbtm div {background:transparent right bottom no-repeat;height:35px;font-size:0;position:relative;right:-0px;}
.ycntmod .rcl {padding-left:0px;background:url( ) repeat;border:3px double #FEA6D0;}
.ycntmod .rcr {zoom:1;padding-right:0px;background:transparent right repeat-y;}
.ycntmod .text {position:relative;word-break:break-all;}
.yc3pribd .ycntmod{overflow:visible;}
.yc3pribd .ycntmod .yblogcnt{overflow:hidden;}
/******各式顏色的設定******/
/*招呼欄位底色及文字顏色設定*/
#yblast .text{color: #C69642;text-align:left;}
#yblast .bg{background:url( ) no-repeat;padding:0px;}
/*自訂格名及部落格描述字*/
#yblogtitle .mbd,#yblogtitle .mft{background:transparent;color: #FEA6D0;padding-top: 320px;text-align:center; }
#yblogtitle h1, #yblogtitle a {color: #FF6EB4; font-size:20px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tbd{height:30px }
#yblogtitle .tft {margin:0px 0px 0px 0px;} /*三按鍵位置設定*/
.yc3sec .mhd, .yc3subbd .mhd{background:url( ) no-repeat; padding-top:25px;color: #FF6EB4;text-align:center;}
#ymodcal .mhd{background:transparent no-repeat;color: #FEA6D0;padding-left:0px;padding-top:0px;}
.yc3sec .mhd a, .yc3subbd .mhd a,.yc3sec .mhd a:link, .yc3subbd .mhd a:link,.yc3sec .mhd a:visited, .yc3subbd .mhd a:visited{color: #FEA6D0;}
/*側欄區內文*/
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{ background:transparent ; color: #FEA6D0;}
.yc3pribd .mhd{ background:url( ) repeat-x right top ;color: #FF6EB4;height:39px;padding-top:0px;}
/*文章內文及文章區底色及文字顏色設定*/
.yc3pribd .mbd,.yc3pribd .mft{ padding:10px;background:transparent ;color: #FEA6D0;}
/*奇摩置尾區*/
#yhtw_mastfoot, #yhtw_mastfoot a, #yhtw_mastfoot a:hover{color: #FEA6D0;}
#yhtw_mastfoot{margin-top:5px;}
/*月曆粗體日期顏色設定*/
#ymodcal .mbd td strong {color: #FEA6D0;}
/*連結文字及位置顏色改變*/
a,a:link,a:visited{color: #FF6EB4;text-decoration: none}
a:hover{color: #C69642;text-decoration: none;position: relative; top: 2px;left:2px;}
/*捲軸區色彩設定*/
html{SCROLLBAR-FACE-COLOR: #FFFFFF;
SCROLLBAR-HIGHLIGHT-COLOR: #FFFFFF;
SCROLLBAR-SHADOW-COLOR: #FEA6D0;
SCROLLBAR-3DLIGHT-COLOR: #FEA6D0;
SCROLLBAR-ARROW-COLOR: #FEA6D0;
SCROLLBAR-TRACK-COLOR: #FFFFFF;
SCROLLBAR-DARKSHADOW-COLOR: #FFFFFF;}
#ybloginfo table, #yusrinfo table, #yusrintro p ,.listbd,#ycmntlist table th ,#ycmntlist .btncmntre{background:transparent #FFFFFF ;color: #C69642;}
/******其他版面的設定******/
/*三欄式版面加大寬度設定*/
.thrcol #yhtw_mastfoot {width:990px;margin:0 auto;}
.thrcol[class]{min-width:990px;}
.thrcol .ycnt3col {zoom:1;width:990px;text-align:left;margin:0 auto;}
.thrcol .yc3main {width:100%;float:left;}
.thrcol .yc3mainbd {margin-left:195px;}
.thrcol .yc3pri {width:100%;float:right;}
.thrcol .yc3pribd {margin-right:195px;}
.thrcol .yc3subbd {width:185px;float:left;position:absolute;right:8px;}
.thrcol .yc3sec {width:185px;float:right;position:absolute;left:8px;}
~~~~~~~~~~~~~~~~~~ /*語法複製結束*/ ~~~~~~~~~~~~~~~~~~
本部屋圖片取材皆源自國內外網站
圖像著作權為原創者所有
(純欣賞用,不得用作商業圖利行為)
若有侵權懇請請來函告知,本站將立即刪除圖

![(2009-07-07) 瑀婈 ~ [ 快樂窩 ] 套裝版型](http://f23.yahoofs.com/myper/wC05gveQSUUm5Lb.ZXKEoO2eS8FBmyXz/blog/ap_F23_20090506011055189.jpg?TTA2gCKBqH6WGwvD)